In Drupal Views you can link every field to an external or internal source. It's easy if you want to have one link for all your nodes. However, if you want a separate URL per node, you will have to make a few configurations. For me, this need occurred when I wanted to link an image to our clients' website in a portfolio. Every time the link would be different, so adding it as a static link to views wasn't going to be an option. Here's how it can be done:
Required Modules:
Step 1: Set up a content type
For the sake of simplicity, I'm going to assume that we all know how to set up a content type and views in Drupal. Let's get started! We need a content type that consists of
- a link-field, and
- the field that should be outputted as a link (in my case, it was a simple text field called "subtitle", however, it can also be an image, or a text area, or... you get my drift).
To avoid repetition I will call the field that contains the URL information link-field and the field that should be outputted as a link subtitle-field.
Step 2: Create a view
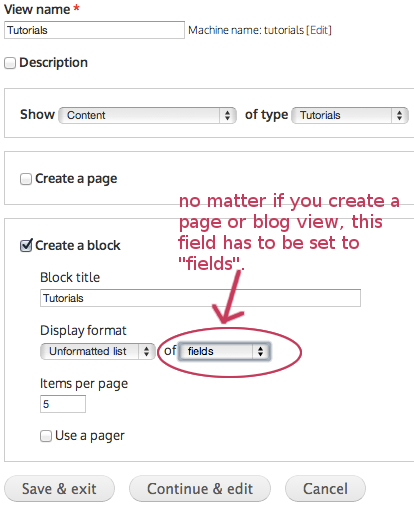
After setting up your content type, create a view of that content type (/admin/structure/views/add). It doesn't matter if you choose a page view, a block view or both. It is important, though, to set the display to "fields" (see image below).

Step 4: Configure the link field
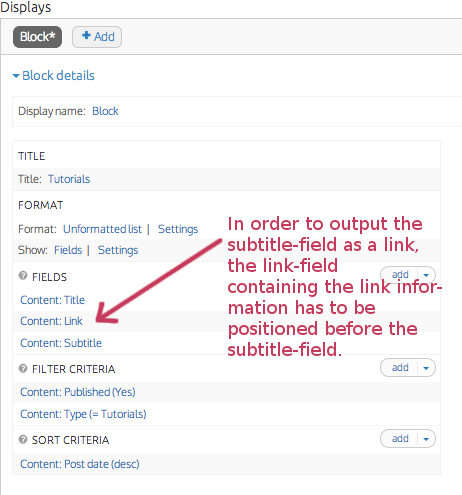
Once you clicked "continue and edit", add the link-field and then the subtitle-field. Note: The order is important. The link-field MUST be positioned before the subtitle-field. You have the option to configure the fields right here and now while you're adding them or later by simply clicking on the fields.

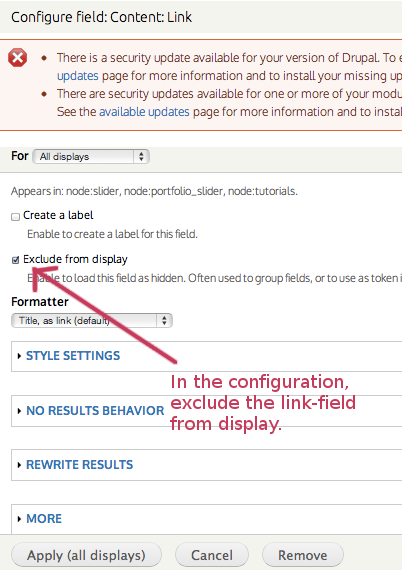
If you don't want the link information to show up in your view (in most cases the actual website URL doesn't need to be displayed), configure the link-field by checking "exclude from display".

Step 4: Configure the subtitle field
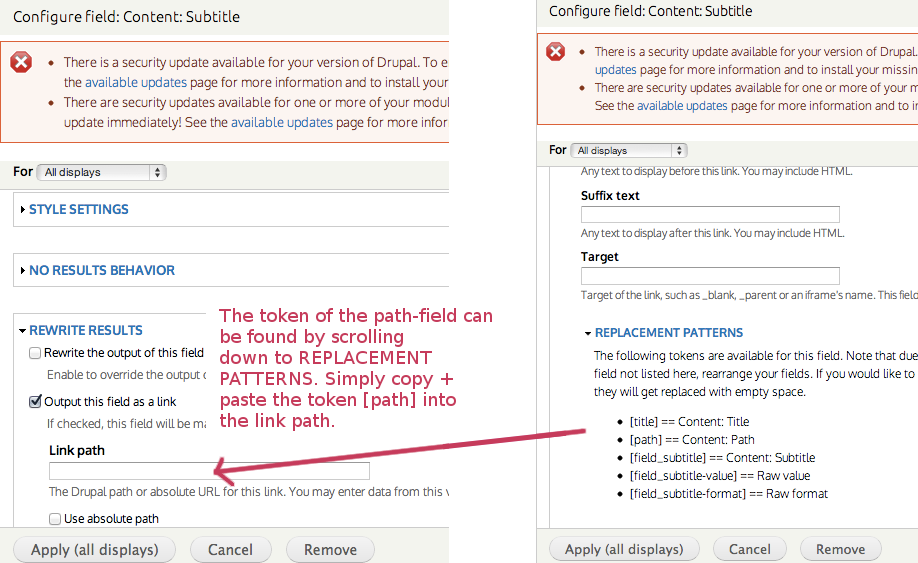
Now click on the subtitle field and go to "Output this field as a link". You will find an empty link path. This field is going to be populated with a token replacing the link field. To do so, you first have to find the REPLACEMENT PATTERNS by scrolling down a bit more. Depending on the name of the link-field the replacement pattern will be something like [field_link]. Copy and paste this token into the above mentioned link path and hit save.

Test the view, the field should appear as a link now!
If you're interested in learning about how to link fields in a teaser view to their full view content, check out my tutorial on linking field to their content in Drupal Views.
You might like the Drupal community discussions around linking fields to content here.
I hope it helped, your comments are welcome!